Life-Hack #4: Динамическое скрытие и показ кнопок
Данный Life-Huck позволит вам создавать меню, кнопки в которых будут исчезать и появляться динамически для каждого юзера, в зависимости от состояния его индивидуальных переменных.
Life-Hack - предполагает использование имеющегося функционала не очевидными и достаточно хитроумными способами, создавая в своём боте функции не заложенные разработчиками конструктора изначально.
В данном разделе мы публикуем различные варианты и готовые решения того, что может быть создано с использованием возможностей, уже имеющихся в конструкторе @MenuBuilderBot. При создании подобных руководств предполагается, что вы, в той или иной степени, уже знакомы с основными функциями конструктора и базовыми механизмами работы с ним. Если в процессе изучения представленного материала ваших базовых знаний окажется не достаточно, советуем изучить основы прежде чем продолжать.
В данном руководстве создание функционала описано на примере инлайн кнопки с командой, однако создать такой же функционал можно и при помощи Action-ов на кнопках нижнего меню. Для этого вам понадобится Action Команд.
❖ Приобретение функционала
Весь функционал приобретается В ВАШЕМ БОТЕ, для этого перейдите в свой бот:☞ 🔐Админ | 🧩Расширения
ВАЖНО: Приобретение функционала для бота доступно только Создателю (хозяину) бота. Админы покупать функционал - НЕ МОГУТ!
Вам понадобится:
1. Inline кнопка.
2. Числовая переменная.☞ 🔐Админ | 🧩Расширения | 📂Переменные
Вы можете использовать любую не задействованную текстовую переменную если она у вас уже есть.
3. Две обычные кнопки.
4. Плагин "Макросы и Выражения Кнопок"☞ 🔐Админ | 🧩Расширения | 📂Кнопки
5. Расширение "Невидимые Кнопки"☞ 🔐Админ | 🧩Расширения | 📂Кнопки
6. (Не обязательно) Условия на Кнопки (но желательно).☞ 🔐Админ | 🧩Расширения | 📂Кнопки
❖ Создание исчезающих и появляющихся кнопок меню
Допустим нам нужно создать два разных меню (с разными кнопками и сообщениями) - для пользователя и для гостя без регистрации. При этом мы хотим чтобы одна и та же кнопка показывала разное меню в зависимости от состояния регистрации (состояния определённой переменной).
Другими словами мы хотим создать функционал при котором, для юзера, определённые кнопки исчезают и появляются в зависимости от состояния его статуса отражённого в какой-либо переменной.
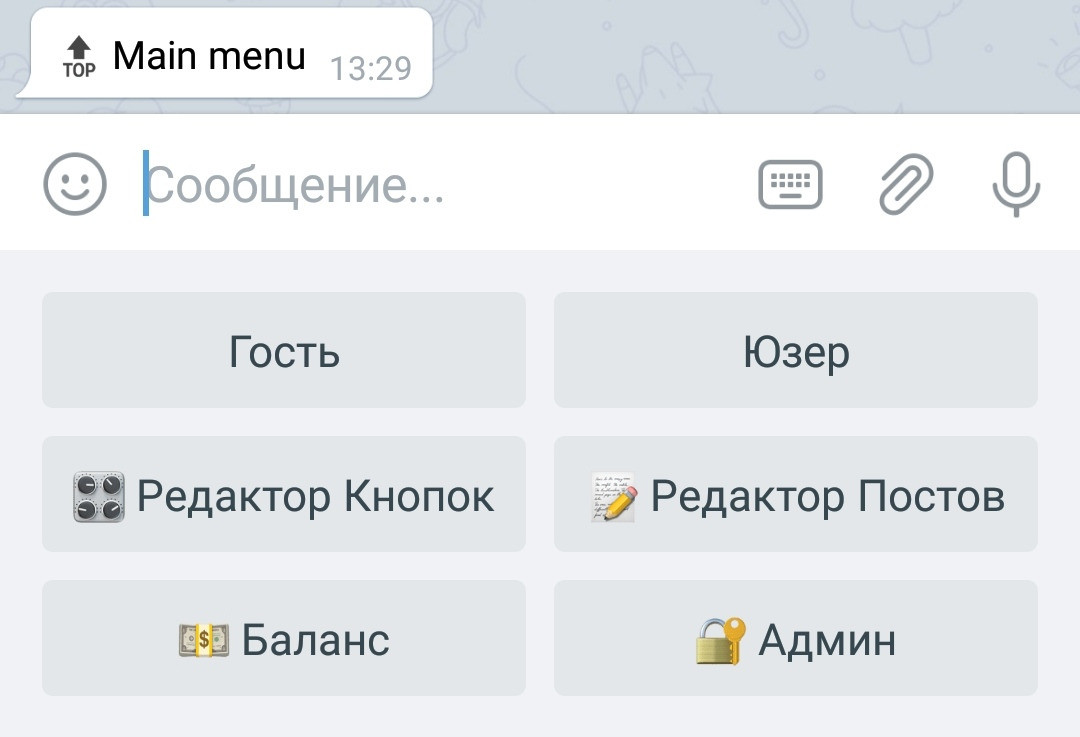
1. Создаём две обычные кнопки в нижнем меню
Первую называем "Гость"
Вторую - "Юзер"
Создание Кнопок и сообщений: Создание кнопок, Создание сообщений.
В первой кнопке вы со временем создадите меню которое будет показываться гостю без регистрации. Во второй кнопке соответственно у вас будет меню для пользователя который уже зарегистрировался. А сейчас для примера давайте просто добавим соответствующие сообщения.
Кнопка 1. "Это меню гостя.".
Кнопка 2. "Это меню пользователя.".
2. После того как кнопки созданы им нужно на добавить команды
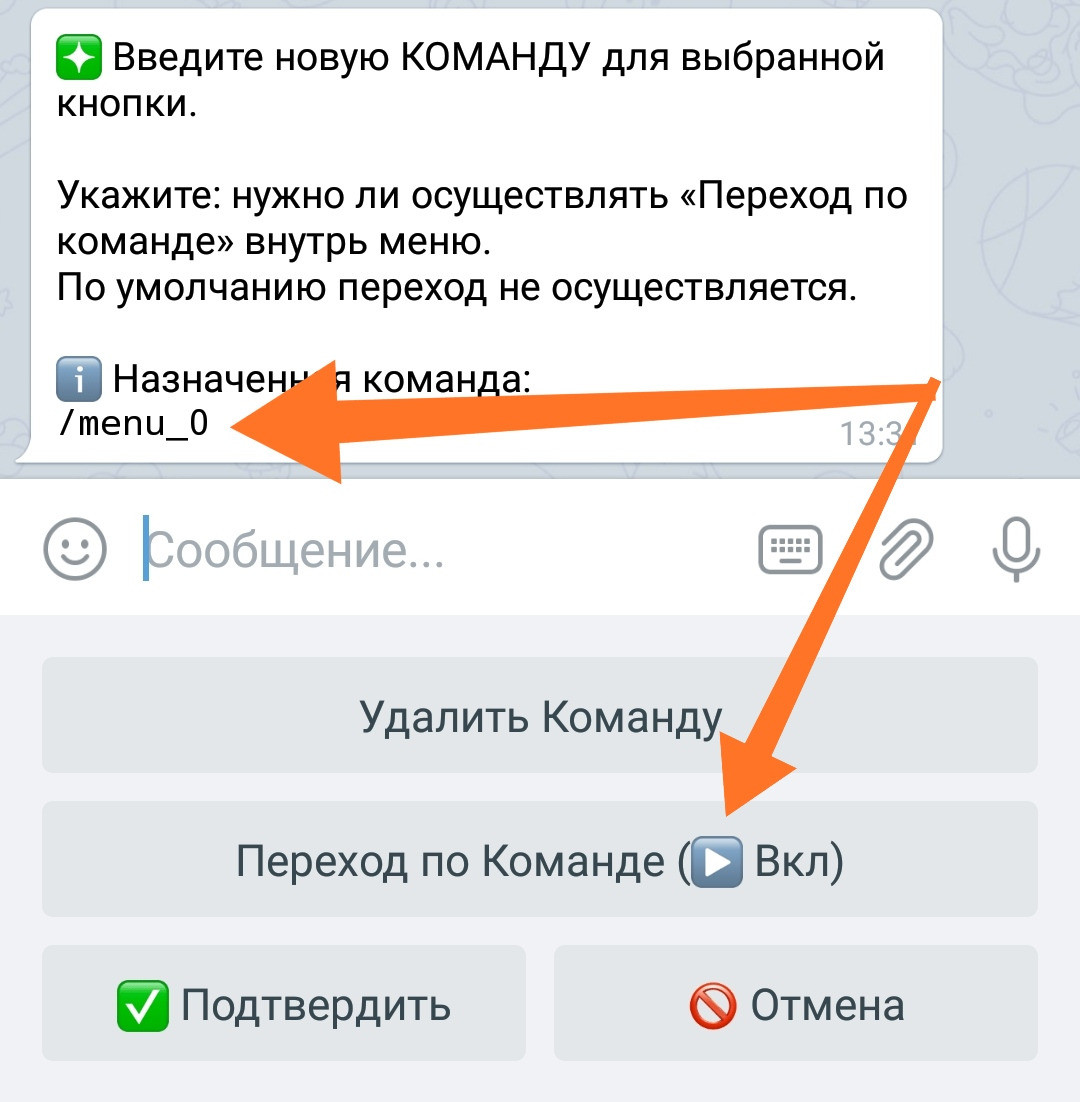
Первой кнопке добавляем команду:/menu_0
и отмечаем опцию «Переход по Команде».
Второй кнопке добавляем команду:/menu_1
и так же отмечаем опцию «Переход по Команде»
Управление командами: Руководство по командам.
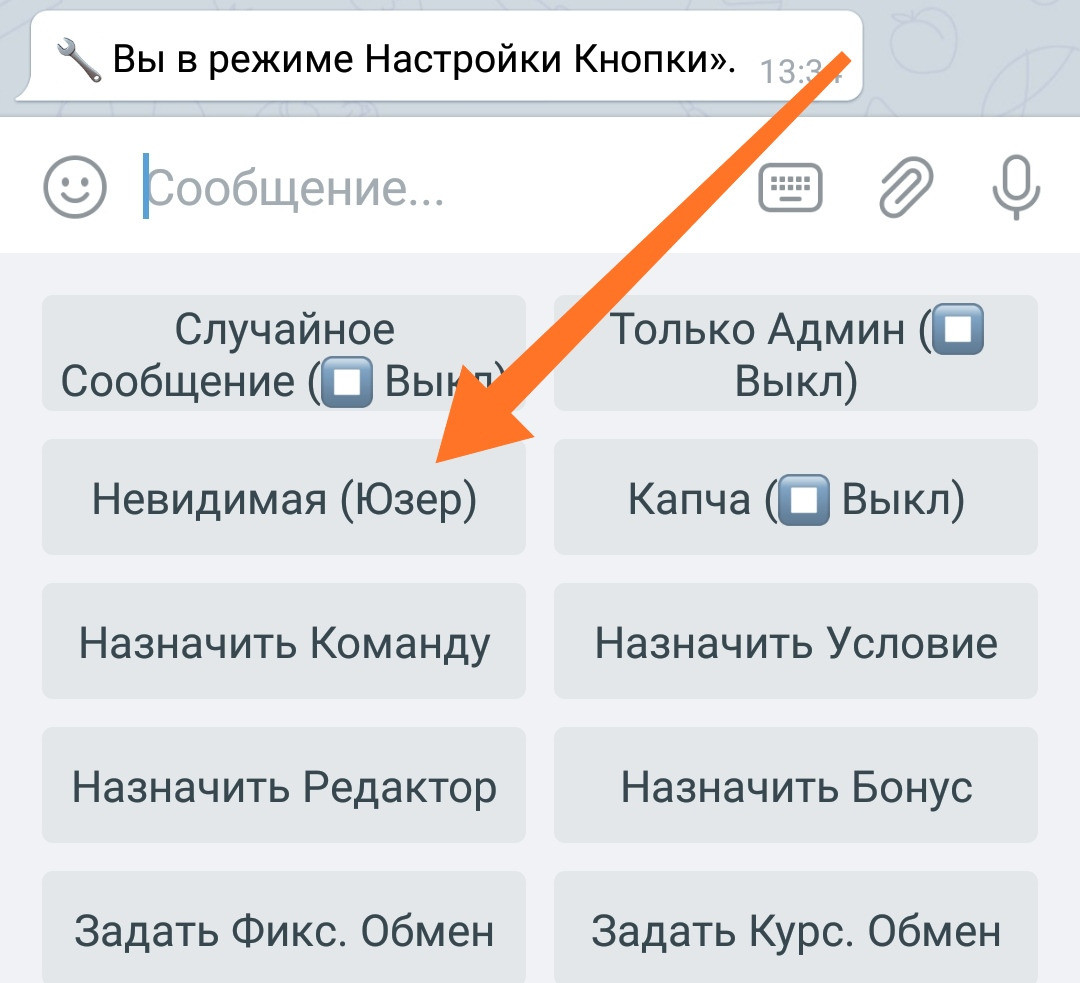
3. После этого, обе кнопки делаем "невидимыми" для юзеров
У вас уже должно быть приобретено расширение «Невидимые кнопки».
Пришло время настроить переменную.
4. Создадим числовую переменную, и назовём её: reg
Вы можете использовать любую не задействованную числовую переменную если она у вас уже есть.
В этой переменной будет хранится информация об условной «регистрации» в виде числа.
Для создания переменной перейдите в вашем боте:☞ 🔐Админ | 🗄Переменные | 📙Числовые
Напоминаем что по умолчанию значение Числовой переменной равно 0 (нулю). Это важно для нашего примера. Не зарегистрированный юзер (поскольку его переменная никогда не менялась, будет всегда иметь 0 (ноль) в своей переменной.
Отметьте это для себя почему это важно станет ясно чуть позже.
5. Создадим сообщение
После настройки переменной, в Главном Меню (или в любом другом необходимом месте вашего проекта) создаем Сообщение с пояснением для юзеров.
Например такого содержания:
"Это главный вход в наш бот:"
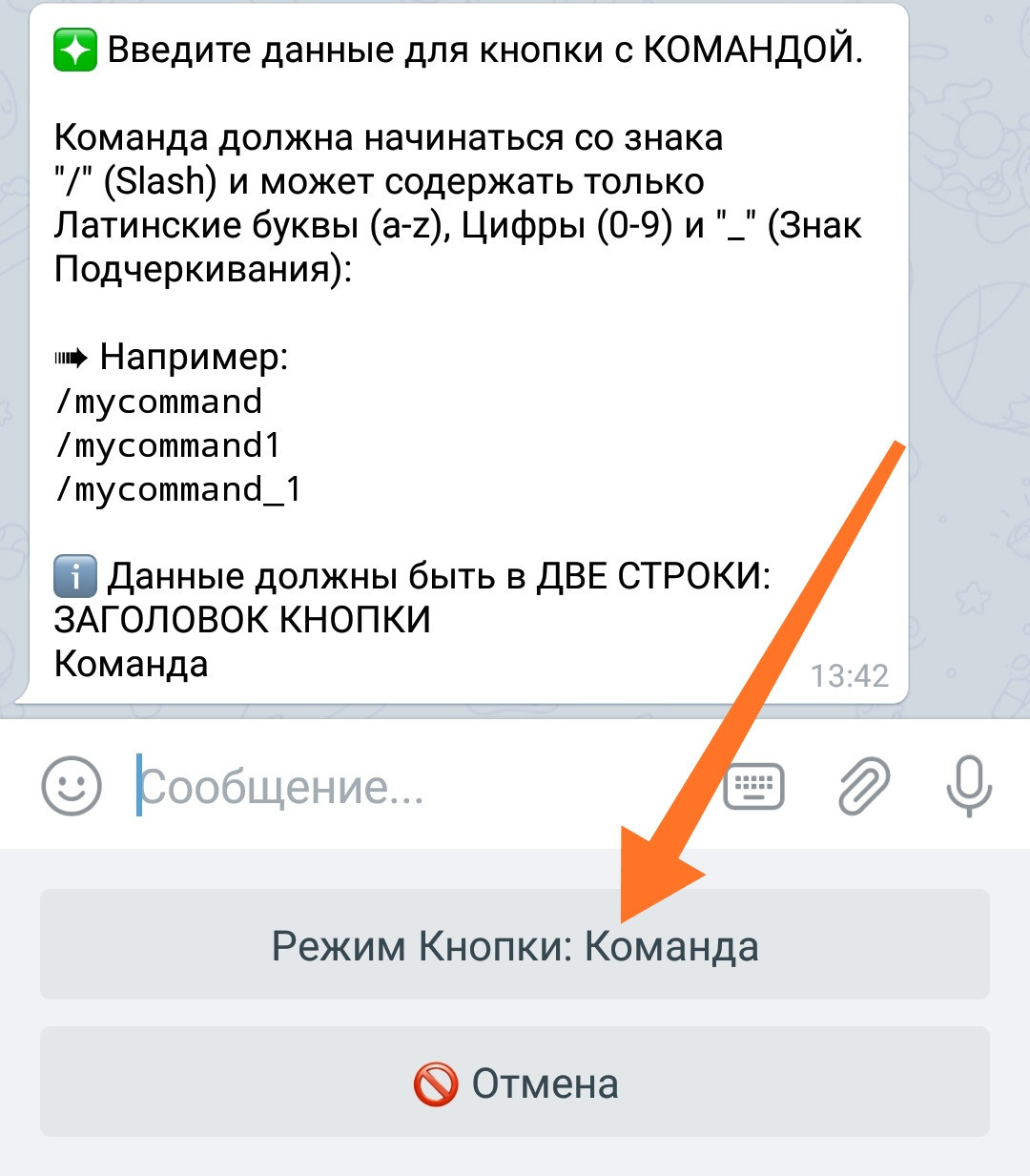
6. К этому сообщению нужно добавить инлайн кнопку в режиме «Команда»
При помощи этой кнопки мы будем переходить в соответствующее нижнее меню.
Inline кнопки: Базовое руководство по инлайн кнопкам. Полное руководство по инлайн кнопкам.
Вам не обязательно использовать Инлайн Кнопку в качестве точки входа. Обычная кнопка нижнего меню с Action-ом тоже подойдёт. Просто используйте «Action Команд» - он сделает всё тоже самое.
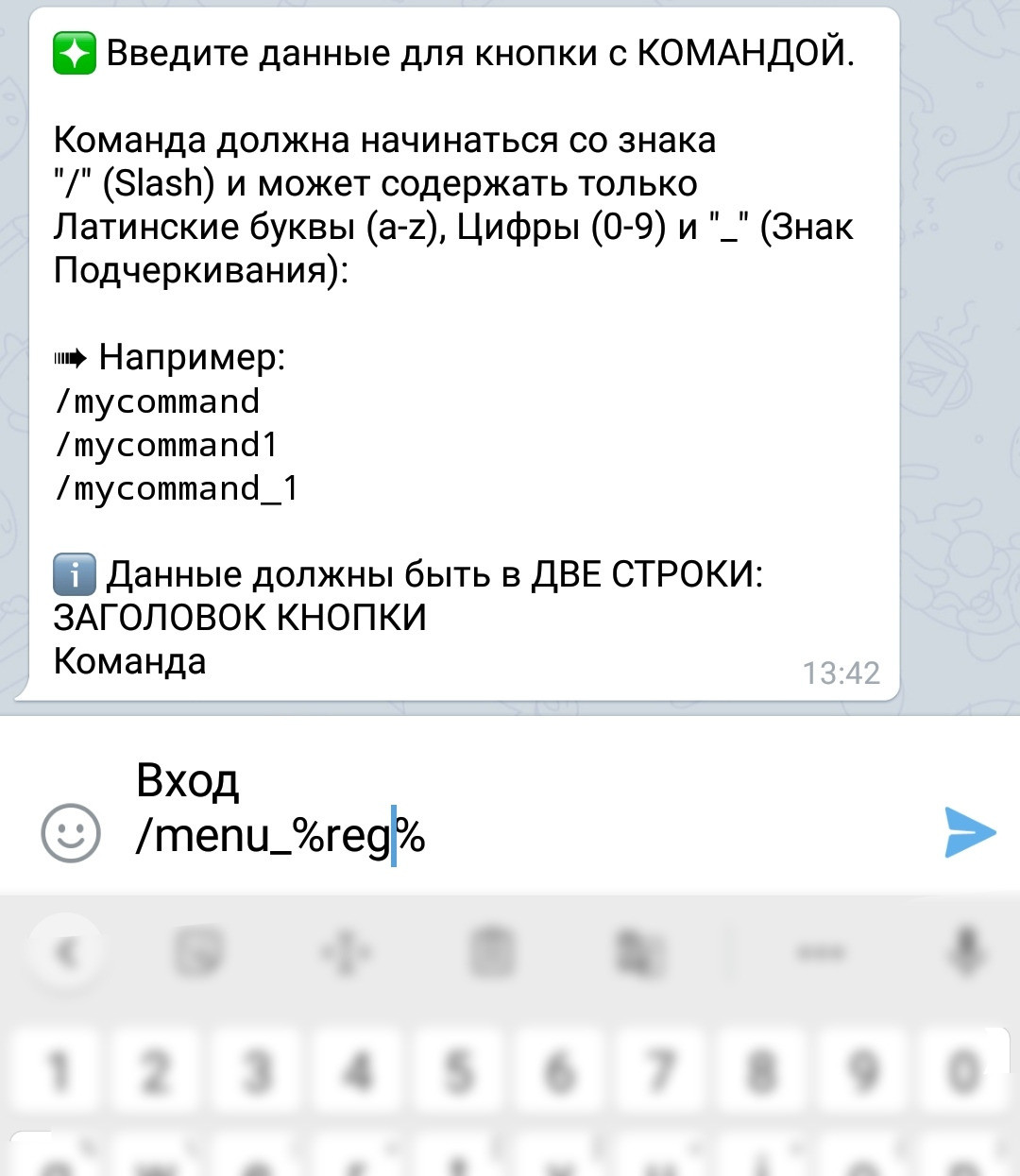
Выбираем режим «команда» и для создания кнопки отправляем боту следующие 2 строки:
В данном примере мы создаем inline кнопку с командой которая содержит макрос переменной. При выводе юзеру сообщения с кнопкой, макрос переменой будет заменён на её значение. Таким образом в зависимости от того какое значение хранит переменная, такую команду и будет содержать кнопка.
Как мы помним, значение по умолчанию в переменной будет равно 0 (нулю), таким образом команда будет иметь следующий вид:/menu_0
Это, как раз, команда для перехода в созданную нами ранее кнопку «Гость» в нижнем меню. Гость - это новый человек в боте и значение 0 (ноль) по умолчанию тут подходит как нельзя лучше.
Для перехода в раздел зарегистрированных пользователей значение переменной должно быть равно 1 (один). Тогда после подстановки значения макроса команда inline кнопки будет иметь следующий вид:/menu_1
А это как раз команда нашей второй кнопки нижнего меню — кнопки «Юзер».
Каким образом вы будете присваивать значение переменной не важно, это может быть прямая автоматическая покупка регистрации самим юзером, какое либо другое действие при котором значение переменной станет равным 1 или ручное изменение значения Админом.
7. Добавим условие
В любом случае, если переменная равна 1 (единице), ваш пользователь будет перенесён в «зарегистрированный» раздел вашего меню. Единственное, что мы рекомендуем, - это защитить раздел «зарегистрированных пользователей» с помощью следующего условия:{%reg% == 1}
Просто чтобы удостовериться, что никто не прокрался в незаконно.
Условия: Руководство по условиям.
❖ Дополнительная информация
Условие Видимости Кнопок
Через некоторое время написания данного руководства была добавлена функция «Условие Видимости Кнопок», она позволяет скрывать отдельные кнопки в зависимости от указанного условия, однако данное руководство не утратило от этого своей актуальности - во-первых потому как потребляет меньше токенов, а во-вторых потому как даёт понимание крайне полезного принципа построения динамического меню.
Для использования невидимых кнопок и сообщений необходимо расширение:
69. Условие Видимости Кнопок
Для подключения перейдите в свой бот:☞ 🔐Админ | 🧩Расширения | 📂Кнопки