Life-Hack #4: Dynamically hiding and showing buttons
This Life-Hack allows you to create menus, whose buttons will appear and disappear dynamically for each user, depending on the state of user's individual variables.
Life-Hack - involves the use of existing functionality in non-obvious and rather ingenious ways, creating functions in your bot, that were not originally built by the constructors’s developers.
In this section, we publish various options and turnkey solutions for what can be created using the capabilities that are already available in the @MenuBuilderBot constructor. When creating such manuals, it is assumed that you, to one degree or another, are already familiar with the basic functions of the constructor and the basic mechanisms for working with it. If in the process of studying the presented material your basic knowledge is not enough, we advise you to study the basics before continuing.
❖ Acquiring of functionality
All functionality is purchased IN YOUR BOT, for this go to your bot:☞ 🔐Admin | 🧩Extensions
IMPORTANT: The purchase of functionality for the bot is available only to the Creator (owner) of the bot. Admins CANNOT buy functionality!
You will need:
1. Inline button.
2. Numeric variable.☞ 🔐Admin | 🧩Extensions | 📂Variables
You can use any unused text variable if you already have one.
3. Two regular buttons.
4. Extension "Invisible Buttons".☞ 🔐Admin | 🧩Extensions | 📂Buttons
5. (Optional) Conditions for Buttons (but recommended).☞ 🔐Admin | 🧩Extensions | 📂Buttons
❖ Create disappearing and appearing menu buttons
Suppose we need to create two different menus (with different buttons and messages): for the User and for the Guest without registration. At the same time, we want the same button to show a different menu depending on the registration status (state of a particular variable).
In other words, we want to create a functionality where, for the user, certain buttons are disappear and appear again, depending on the state of the user status reflected in some variable.
1. Create two regular buttons in the bottom menu
First one we call "Guest".
The second one is "User".
In the first button, you will eventually create a menu that will be displayed to the guest without registration. In the second button, respectively, you will have a menu for a user who has already registered. Now for an example, let's just add the corresponding posts.
Button 1. "This is the guest menu.".
Button 2. "This is the user menu.".
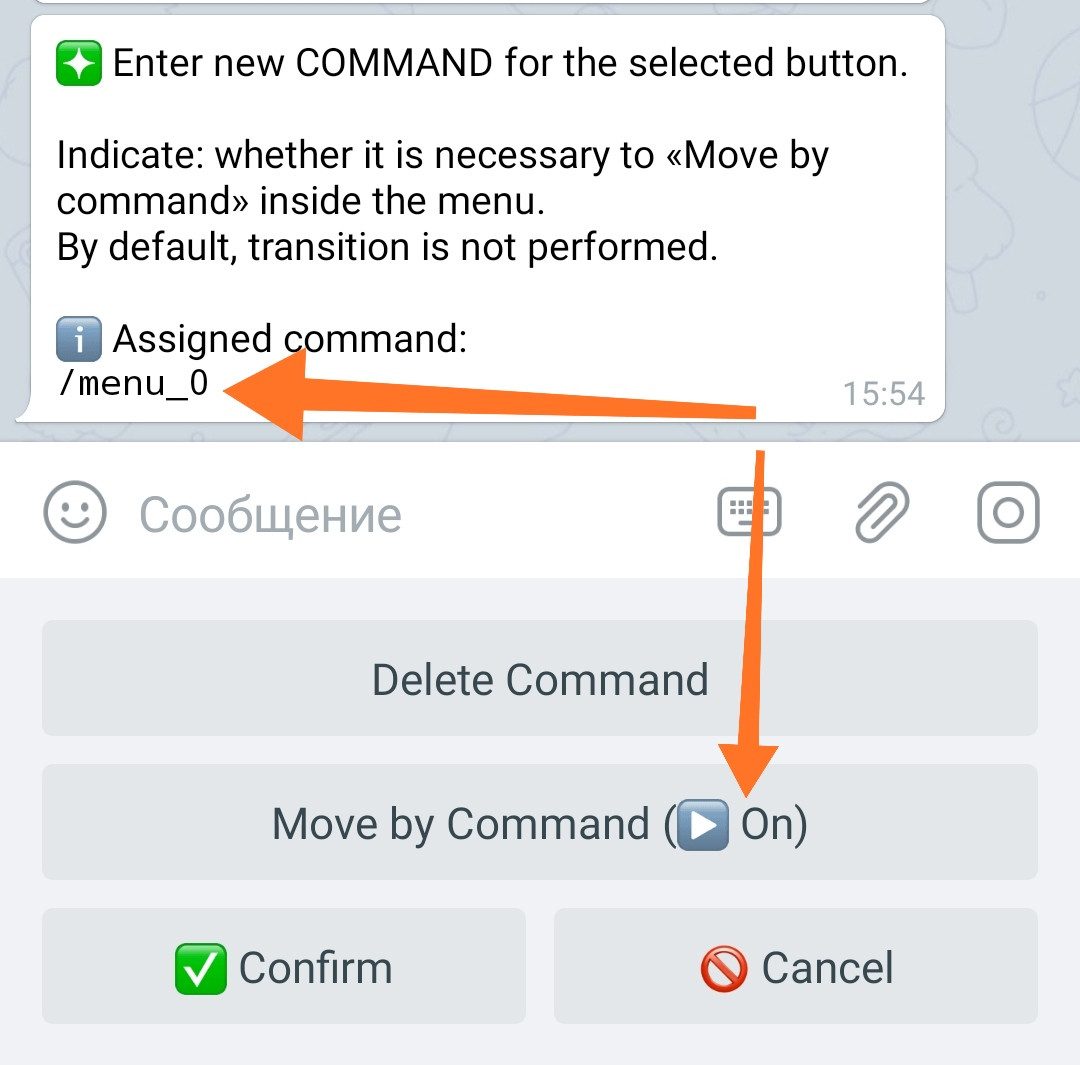
2. After the buttons are created, they need to be added with commands
Add a command to the first button:/menu_0
and set the "Move by Command" option.
Add a command to the second button:/menu_1
and also set the "Move by Command" option.
Managing Commands: A Guide to Commands.
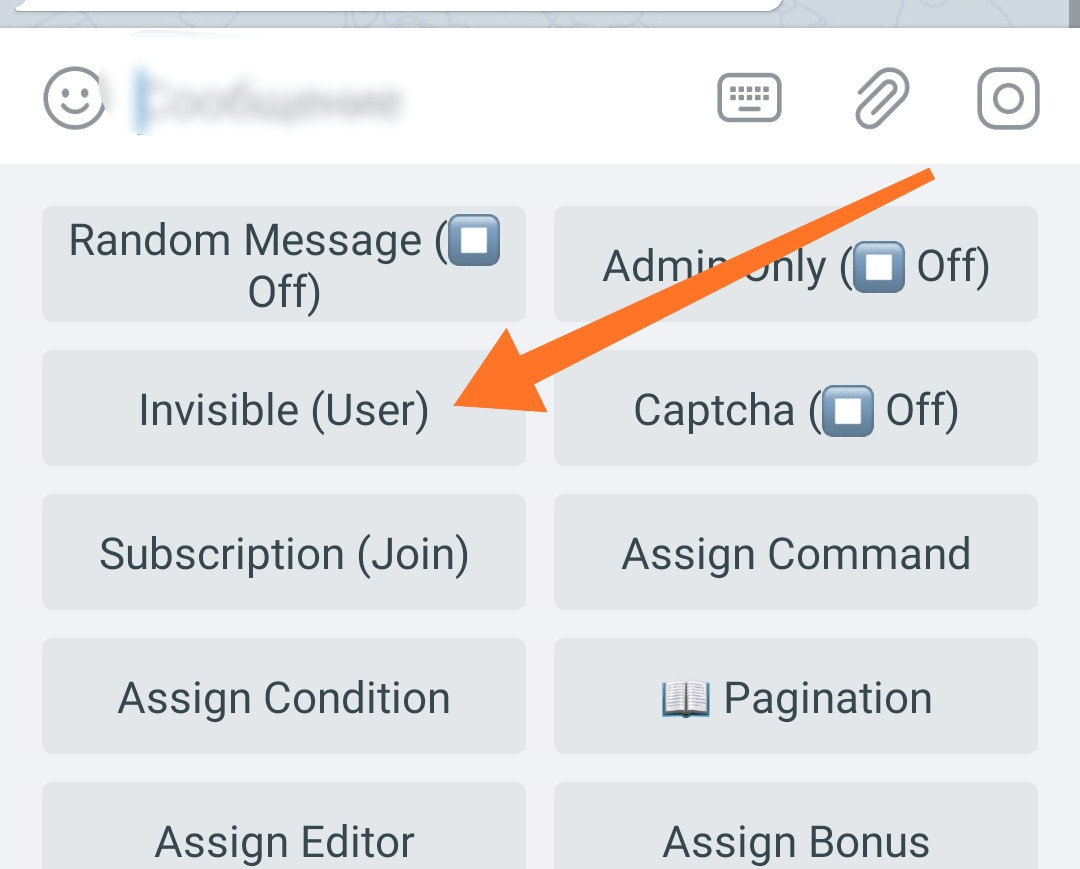
3. After that, make both buttons "invisible" for users
You must already have purchased the Invisible Buttons extension.
It's time to set up the variable.
4. Let's create a numeric variable and name it: reg
You can use any unused numeric variable if you already have one.
This variable will store information about the conditional "registration" in the form of a number.
To create a variable, go to your bot:☞ 🔐Admin | 🗄Variables | 📙Numeric
As a reminder, the default Numeric Variable value is 0 (zero). This is important for our example. Unregistered user (since his variable has never changed, will always have 0 (zero) in his variable.
Note this for yourself at this point, why it is important will become clear a little later.
5. Let's create a message
After setting the variable, in the Main Menu (or in any other necessary place of your project) create a Message with an explanation for users.
For example, with the following text:
"This is the main entrance to our bot: "
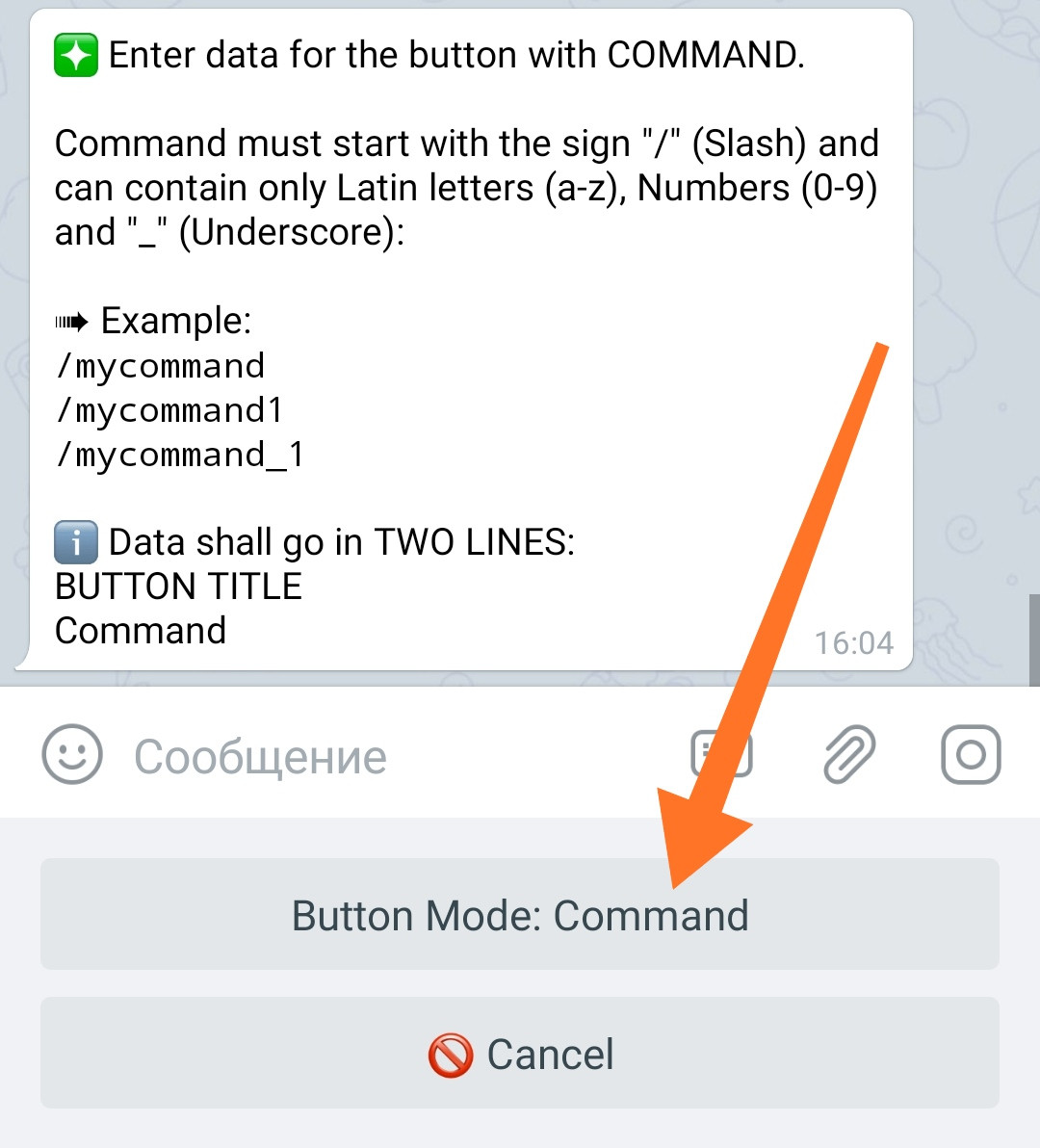
6. Add an inline button to this message in the "Command" mode
With the help of this button, we will go to the corresponding lower menu.
You not necessarily need to use an Inline Button as an entry point. It cam the button of the lower menu with Action as well. Just use «Action of Command» - it works the same way.
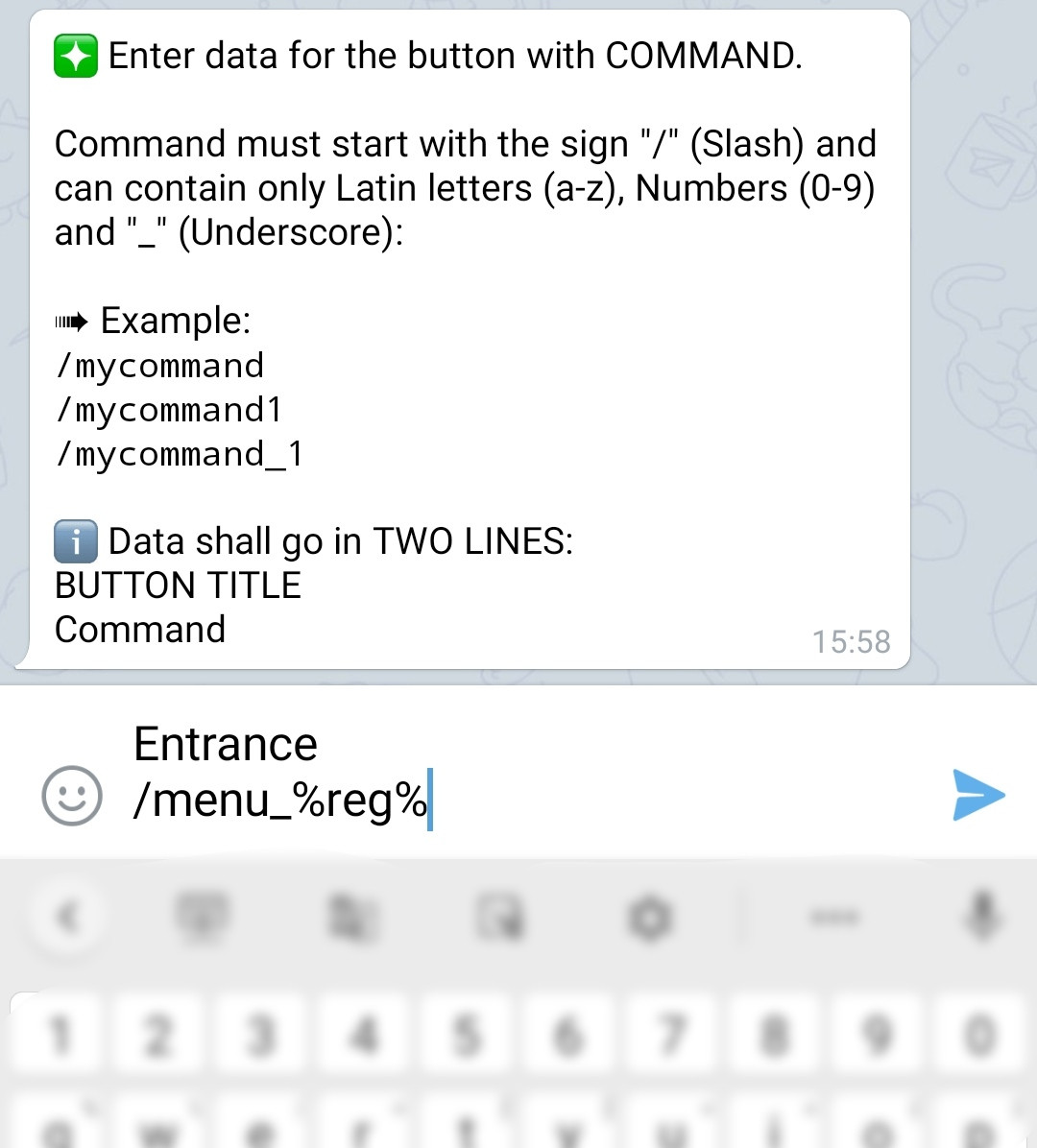
Select the "command" mode and send the following 2 lines to the bot to create the button:
In this example, we create an inline command button that contains a variable's macros. When the user displays a message with a button, the variable's macros will be replaced with its value. Thus, depending on what value the variable stores, the button will contain such a command.
As we remember, the default value in the variable will be 0 (zero), so the command will look like this:/menu_0
This is just the command to go to the "Guest" button we created earlier in the bottom menu. A guest is a new person in the bot, and the default value of 0 (zero) is the best fit here.
To go to the section of registered users, the value of the variable must be equal to 1 (one). Then, after substitution of the macros value, the inline command of the button will look like this:/menu_1
And this is just the command of our second button of the bottom menu - the "User" button.
How you assign the value to the variable is not important, it can be a direct automatic purchase of registration by the user himself, some other action in which the value of the variable becomes equal to 1, or manual change of the value by the Admin.
7. Adding a condition
In any case, if the variable is 1 (one), your user will be moved to the "registered" section of your menu. The only thing we recommend is to protect the "registered users" section with the following condition:{%reg% == 1}
Just to make sure that no one has sneaked in illegally.
Conditions: Guide on conditions.
❖ Additional information
Buttons Visibility Condition
After some time of writing this guide, the «Button Visibility Condition» function was added; it allows you to hide individual buttons depending on the specified Сondition, but this guide has not lost its relevance because of this - firstly because it consumes fewer tokens, and secondly because as it gives an understanding of the extremely useful principle of building a dynamic menu.
To use invisible buttons and messages you need an extension:
69. Buttons Visibility Condition
To connect, go to your bot:☞ 🔐Admin | 🧩Extensions | 📂Игеещты